启用CAPTCHA保护
Supabase 为您提供了在登录、注册和密码重置表单中添加 CAPTCHA 验证的选项。这可以有效保护您的网站免受机器人和恶意脚本的攻击。Supabase 身份验证支持 hCaptcha 和 Cloudflare Turnstile 两种验证方式。
注册 CAPTCHA 服务
访问 hCaptcha 网站并注册账号。在欢迎页面上,复制 Sitekey 和 Secret key。
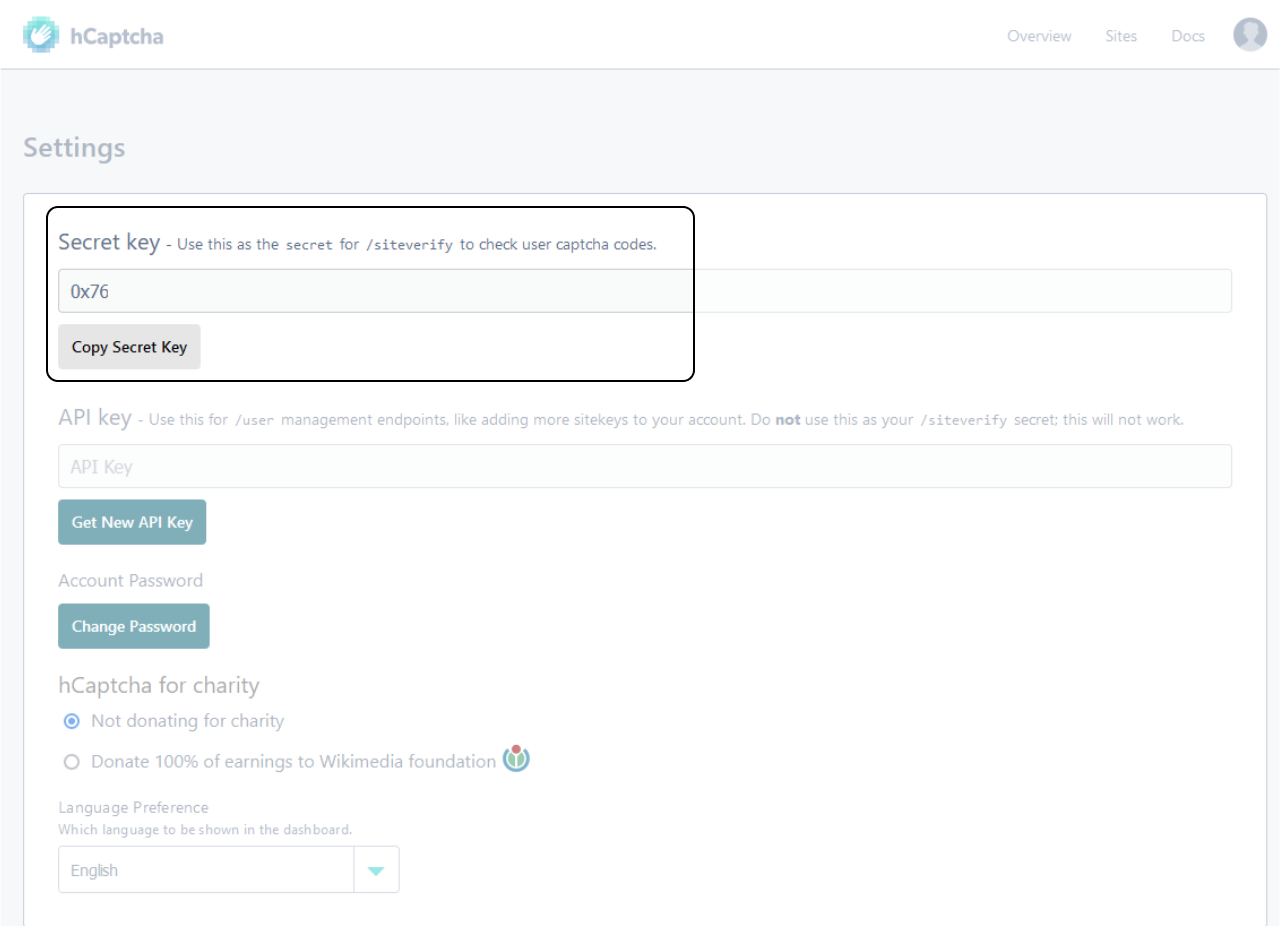
如果您已经注册但未在欢迎页面复制这些信息,可以从设置页面获取 Secret key。

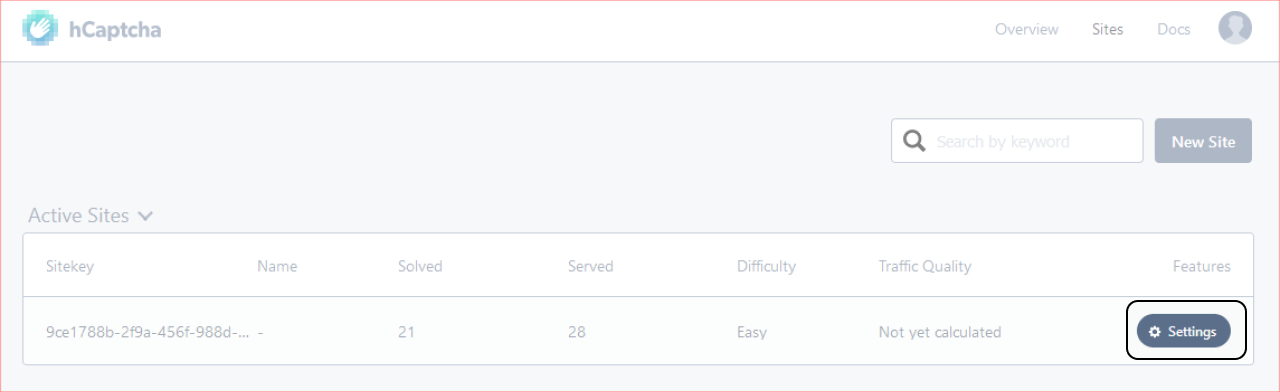
Sitekey 可以在您创建的活跃站点的 设置 中找到。

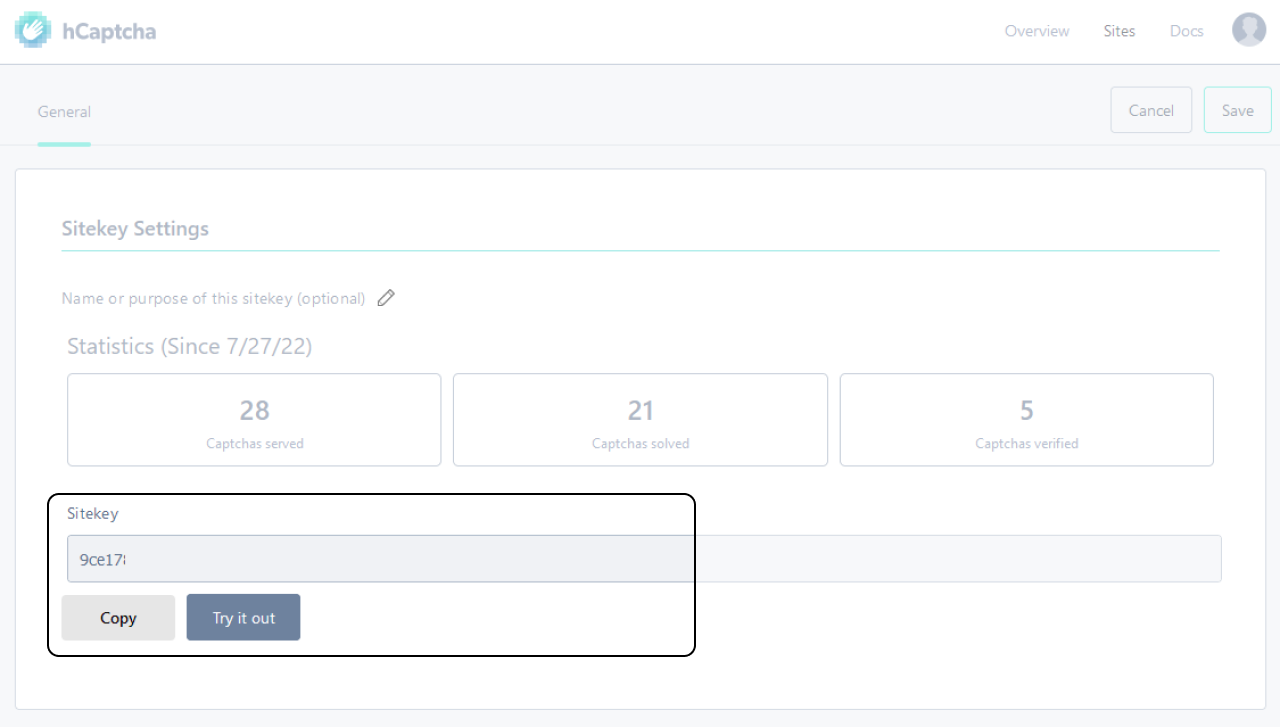
在设置页面,找到 Sitekey 部分并复制密钥。

为您的 Supabase 项目启用 CAPTCHA 保护
在 Supabase 仪表板中,导航至项目设置的 Auth 部分,在 设置 > 认证 > 机器人及滥用防护 > 启用 CAPTCHA 保护 下找到 启用 CAPTCHA 保护 开关。
从下拉菜单中选择您的 CAPTCHA 提供商,输入 CAPTCHA 密钥,然后点击 保存。
添加 CAPTCHA 前端组件
前端需要进行一些修改以在屏幕上为用户提供 CAPTCHA。本示例使用 React 和相应的 CAPTCHA React 组件,但两种 CAPTCHA 提供商都可以与任何 JavaScript 框架配合使用。
在项目中安装 @hcaptcha/react-hcaptcha 作为依赖项。
1npm install @hcaptcha/react-hcaptcha从 @hcaptcha/react-hcaptcha 库中导入 HCaptcha 组件。
1import HCaptcha from '@hcaptcha/react-hcaptcha'创建一个空状态来存储我们的 captchaToken
1const [captchaToken, setCaptchaToken] = useState()现在将 HCaptcha 组件添加到代码的 JSX 部分
1<HCaptcha />我们需要传递从 hCaptcha 网站复制的 sitekey 作为属性,以及一个接收回调函数的 onVerify 属性。这个回调函数将包含一个 token 作为其属性之一。让我们使用 setCaptchaToken 将 token 存入状态
123456<HCaptcha sitekey="your-sitekey" onVerify={(token) => { setCaptchaToken(token) }}/>现在让我们在 Supabase 的 signUp 函数中使用接收到的 CAPTCHA token。
12345await supabase.auth.signUp({ email, password, options: { captchaToken },})在调用上述函数后,我们还需要重置 CAPTCHA 挑战。
为我们的 HCaptcha 组件创建一个 ref。
1const captcha = useRef()在 HCaptcha 组件上添加 ref 属性,并将 captcha 常量分配给它。
1234567<HCaptcha ref={captcha} sitekey="your-sitekey" onVerify={(token) => { setCaptchaToken(token) }}/>调用 signUp 函数后使用以下代码重置 captcha:
1captcha.current.resetCaptcha()要在本地测试此功能,我们需要使用 ngrok 之类的工具或在 hosts 文件中添加条目。您可以在 hCaptcha 文档 中了解更多信息。
运行应用程序,您现在应该会看到一个 CAPTCHA 挑战。