Flutter 认证界面组件
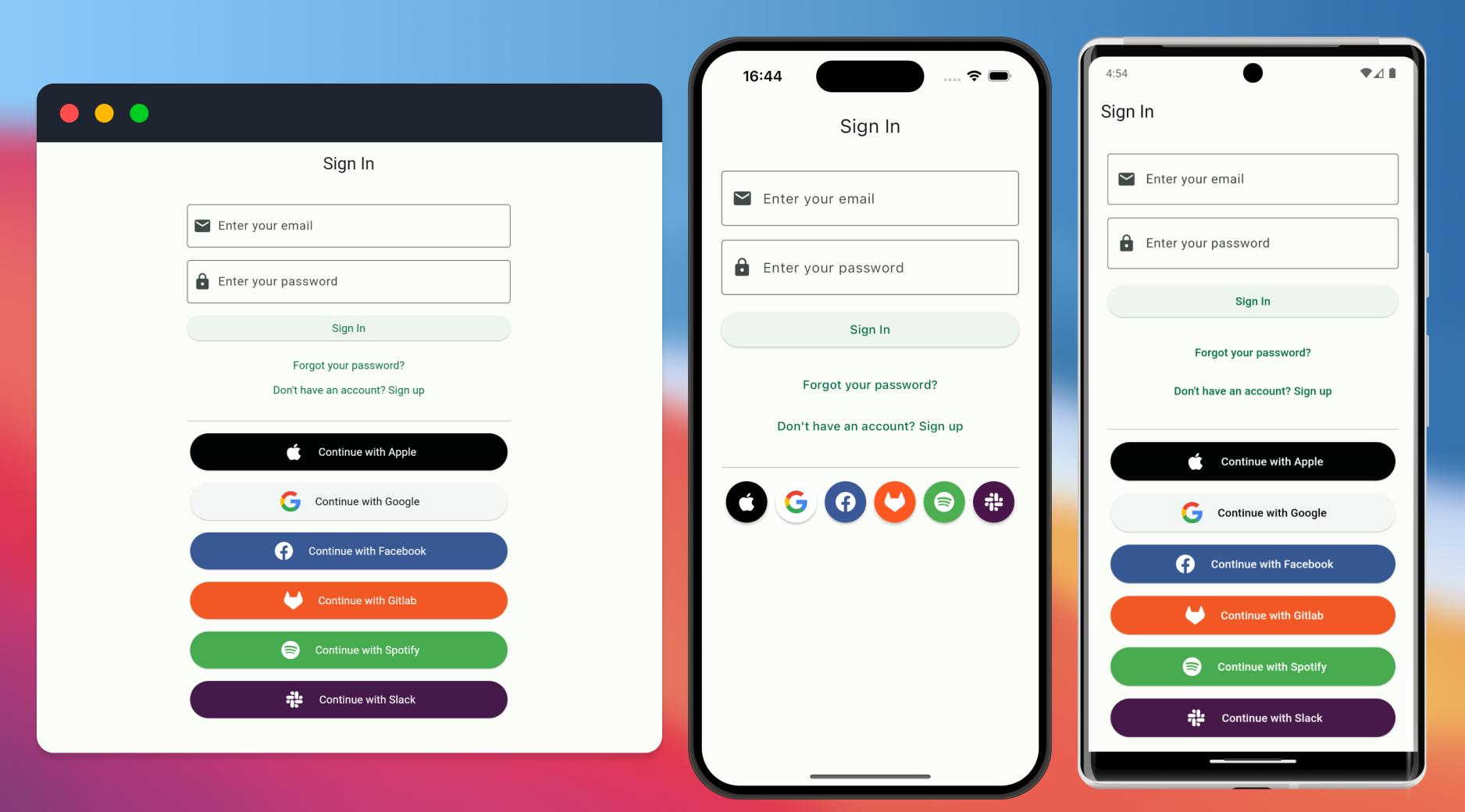
Flutter Auth UI 是一个 Flutter 包,包含用于用户认证的预构建组件。 它是无样式的,可以匹配您的品牌和美学风格。

添加 Flutter Auth UI
将最新版本的 supabase-auth-ui 包添加到 pubspec.yaml 文件中:
1flutter pub add supabase_auth_ui初始化 Flutter Auth 包
1234567891011import 'package:flutter/material.dart';import 'package:supabase_auth_ui/supabase_auth_ui.dart';void main() async { await Supabase.initialize( url: dotenv.get('SUPABASE_URL'), anonKey: dotenv.get('SUPABASE_ANON_KEY'), ); runApp(const MyApp());}邮箱认证
使用 SupaEmailAuth 组件创建邮箱和密码的登录与注册表单。它还包含一个按钮用于切换显示忘记密码表单。
您可以通过 metadataFields 参数向表单添加额外字段,这些字段将作为元数据传递给 Supabase。
123456789101112131415161718SupaEmailAuth( redirectTo: kIsWeb ? null : 'io.mydomain.myapp://callback', onSignInComplete: (response) {}, onSignUpComplete: (response) {}, metadataFields: [ MetaDataField( prefixIcon: const Icon(Icons.person), label: '用户名', key: 'username', validator: (val) { if (val == null || val.isEmpty) { return '请输入内容'; } return null; }, ), ],)魔法链接认证
使用 SupaMagicAuth 组件创建魔法链接登录表单。
12345SupaMagicAuth( redirectUrl: kIsWeb ? null : 'io.mydomain.myapp://callback', onSuccess: (Session response) {}, onError: (error) {},)重置密码
使用 SupaResetPassword 组件创建密码重置表单。
12345SupaResetPassword( accessToken: supabase.auth.currentSession?.accessToken, onSuccess: (UserResponse response) {}, onError: (error) {},)电话认证
使用 SupaPhoneAuth 创建电话认证表单。
1234SupaPhoneAuth( authAction: SupaAuthAction.signUp, onSuccess: (AuthResponse response) {},),社交认证
该包支持通过官方社交提供商登录。
使用 SupaSocialsAuth 创建社交登录按钮列表。
123456789101112SupaSocialsAuth( socialProviders: [ OAuthProvider.apple, OAuthProvider.google, ], colored: true, redirectUrl: kIsWeb ? null : 'io.mydomain.myapp://callback', onSuccess: (Session response) {}, onError: (error) {},)主题定制
本包使用原生Flutter组件,允许您通过自定义主题控制组件外观。