使用开发者工具进行本地调试
如何使用Chrome开发者工具调试边缘函数
自 v1.171.0 版本起,Supabase CLI 支持通过 v8 检查器协议调试边缘函数,允许使用 Chrome DevTools 和其他基于 Chromium 的浏览器进行调试。
使用 Chrome 开发者工具检查
您可以使用 Chrome DevTools 设置断点并检查边缘函数的执行情况。
- 在检查模式下运行您的函数:
supabase functions serve --inspect-mode brk。这将在第一行设置断点,在代码运行前暂停脚本执行。 - 在 Chrome 浏览器中导航至
chrome://inspect。 - 点击"发现网络目标"复选框右侧的"配置..."按钮。
- 在打开的目标发现设置对话框中,在空白处输入
127.0.0.1:8083,然后点击"完成"按钮关闭对话框。 - 点击"为 Node 打开专用 DevTools"完成调试准备。打开的 DevTools 窗口现在将监听 edge-runtime 的任何传入请求。
- 向本地运行的函数发送请求,例如通过 curl 或 Postman。DevTools 窗口将在第一行暂停脚本执行。
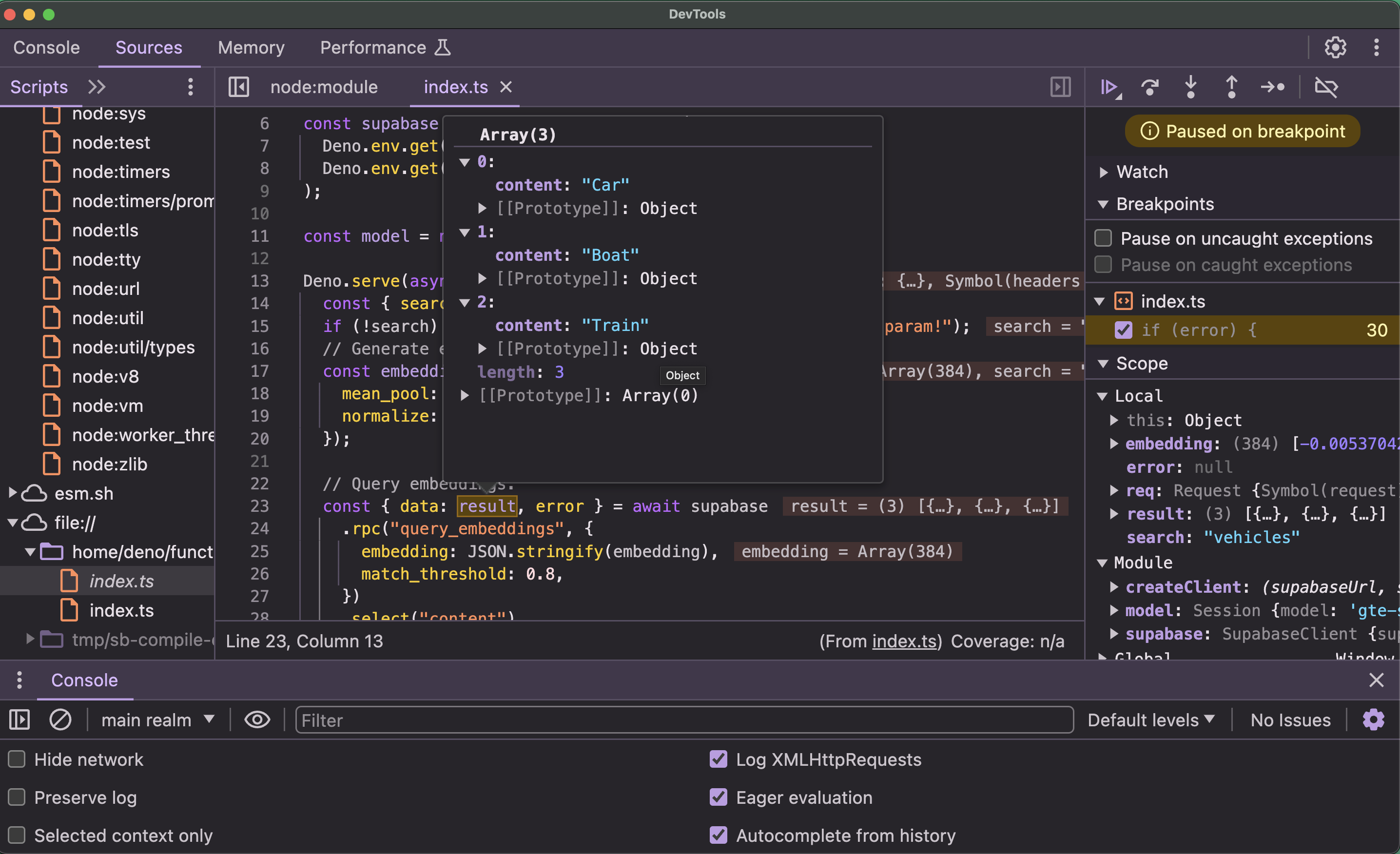
- 在"Sources"标签页中导航至
file://>home/deno/functions/<your-function-name>/index.ts。 - 使用 DevTools 设置断点并检查边缘函数的执行情况。