在 RedwoodJS 中使用 Supabase
学习如何创建 Supabase 项目,使用 Prisma 迁移和种子脚本向数据库添加示例数据,以及从 RedwoodJS 应用中查询数据。
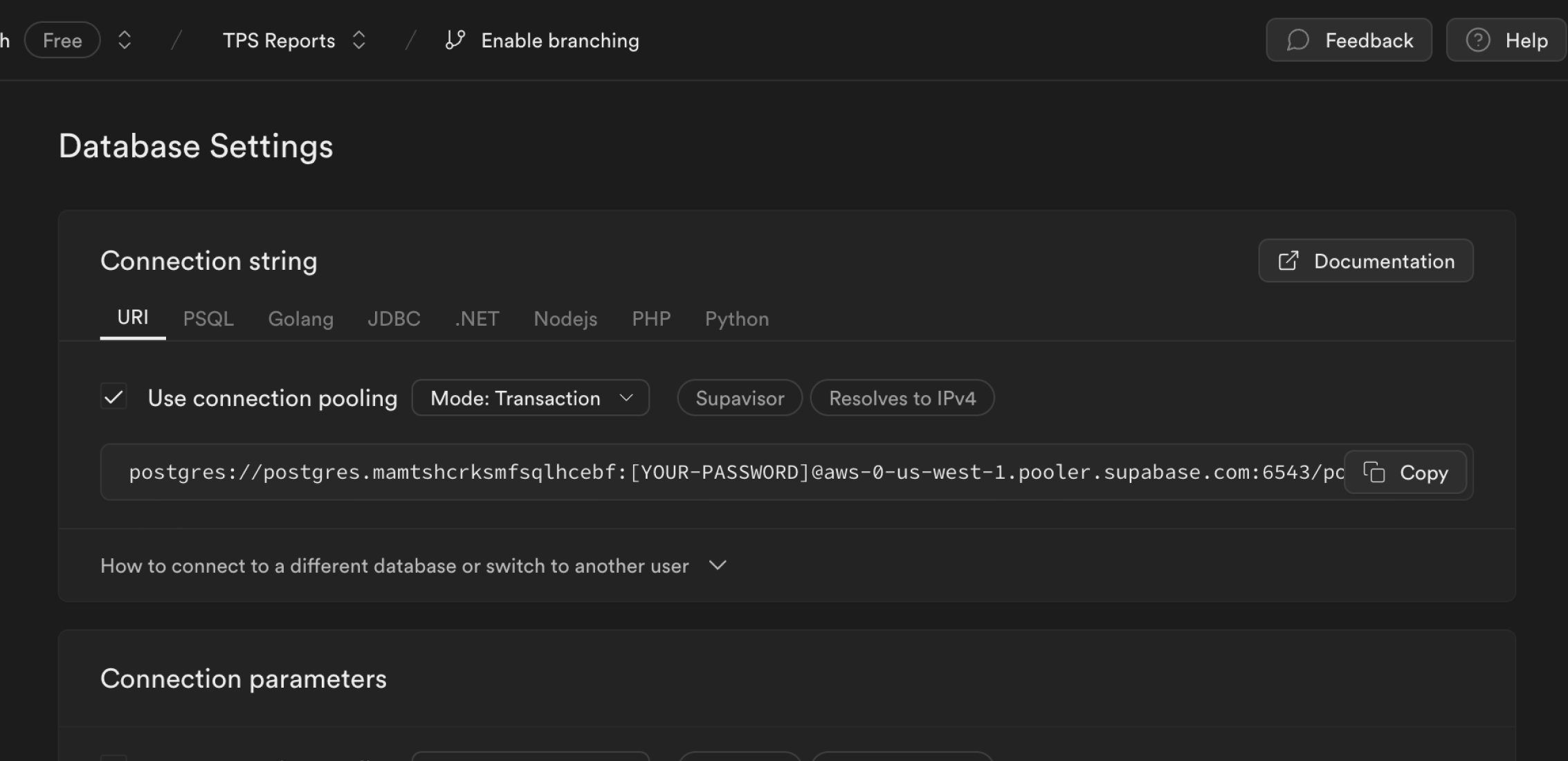
获取数据库连接字符串
前往数据库设置页面。在本快速入门中,我们将通过连接池进行连接。如果您的网络支持IPv6,可以直接连接数据库而无需使用连接池。
我们将同时使用Transaction和Session模式的连接池。Transaction模式用于应用程序查询,Session模式用于通过Prisma运行迁移。
为此,在数据库设置页面中将连接模式设置为Transaction,复制连接字符串并附加?pgbouncer=true&&connection_limit=1。pgbouncer=true会禁用Prisma生成预处理语句,这是必需的,因为我们的连接池目前还不支持Transaction模式下的预处理语句。connection_limit=1参数仅在无服务器环境中使用Prisma时需要。这就是Transaction模式的连接字符串。
要获取Session模式的连接池字符串,只需将仪表板中的连接字符串端口改为5432。
您需要Transaction模式和Session模式的连接字符串来在第5步中设置环境变量。
您可以在后续步骤需要时从Supabase仪表板复制粘贴这些连接字符串。

创建RedwoodJS应用
使用TypeScript创建一个RedwoodJS应用。
创建RedwoodJS应用需要yarn包管理器。稍后您将使用它来运行RedwoodJS命令。
虽然推荐使用TypeScript,但如果您想要JavaScript应用,可以省略--ts标志。
Terminal
1yarn create redwood-app my-app --ts在VS Code中打开RedwoodJS应用
您将在VS Code中开发应用、管理数据库迁移并运行应用。
Terminal
12cd my-appcode .配置环境变量
在您的.env文件中,添加以下数据库连接环境变量:
-
DATABASE_URL应使用第1步中复制的Transaction模式连接字符串。 -
DIRECT_URL应使用第1步中复制的Session模式连接字符串。
.env
12345# 用于迁移的Transaction模式连接字符串DATABASE_URL="postgres://postgres.[project-ref]:[db-password]@xxx.pooler.supabase.com:6543/postgres?pgbouncer=true&connection_limit=1"# Session模式连接字符串 — 由Prisma Client使用DIRECT_URL="postgres://postgres.[project-ref]:[db-password]@xxx.pooler.supabase.com:5432/postgres"更新Prisma Schema
默认情况下,RedwoodJS附带SQLite数据库,但我们想使用Postgres。
更新您的Prisma schema文件api/db/schema.prisma,使用第5步中设置的Supabase Postgres数据库连接环境变量。
api/db/schema.prisma
12345datasource db { provider = "postgresql" url = env("DATABASE_URL") directUrl = env("DIRECT_URL")}创建Instrument模型并应用schema迁移
在api/db/schema.prisma中创建Instrument模型,然后从终端运行yarn rw prisma migrate dev来应用迁移。
api/db/schema.prisma
1234model Instrument { id Int @id @default(autoincrement()) name String @unique}更新种子脚本
让我们用一些乐器来填充数据库。
更新文件scripts/seeds.ts包含以下代码:
scripts/seed.ts
1234567891011121314151617181920import type { Prisma } from '@prisma/client'import { db } from 'api/src/lib/db'export default async () => { try { const data: Prisma.InstrumentCreateArgs['data'][] = [ { name: 'dulcimer' }, { name: 'harp' }, { name: 'guitar' }, ] console.log('正在播种乐器数据...') const instruments = await db.instrument.createMany({ data }) console.log('完成。', instruments) } catch (error) { console.error(error) }}填充数据库
运行数据库种子命令,用您刚创建的乐器填充Instrument表。
重置数据库命令yarn rw prisma db reset会重新创建表并同时运行种子脚本。
Terminal
1yarn rw prisma db seed生成Instrument UI脚手架
现在,我们将使用RedwoodJS生成器为Instrument模型生成CRUD UI脚手架。
Terminal
1yarn rw g scaffold instrument启动应用
通过yarn rw dev启动应用。浏览器将打开RedwoodJS启动页面。