使用 Azure (Microsoft) 登录
要为您的项目启用 Azure (Microsoft) 认证,您需要设置一个 Azure OAuth 应用程序并将应用程序凭据添加到 Supabase 仪表板。
概述
设置 Azure OAuth 包含四个主要步骤:
- 在 Azure Entra ID 下创建 OAuth 应用程序
- 为应用程序添加密钥
- 将 Supabase Auth 回调 URL 添加到 Azure OAuth 应用程序的允许列表中
- 在 Supabase Auth 仪表板中配置 OAuth 应用程序的客户端 ID 和密钥
访问您的 Azure 开发者账户
- 访问 portal.azure.com
- 登录后,在 Azure 服务列表中选择 Microsoft Entra ID
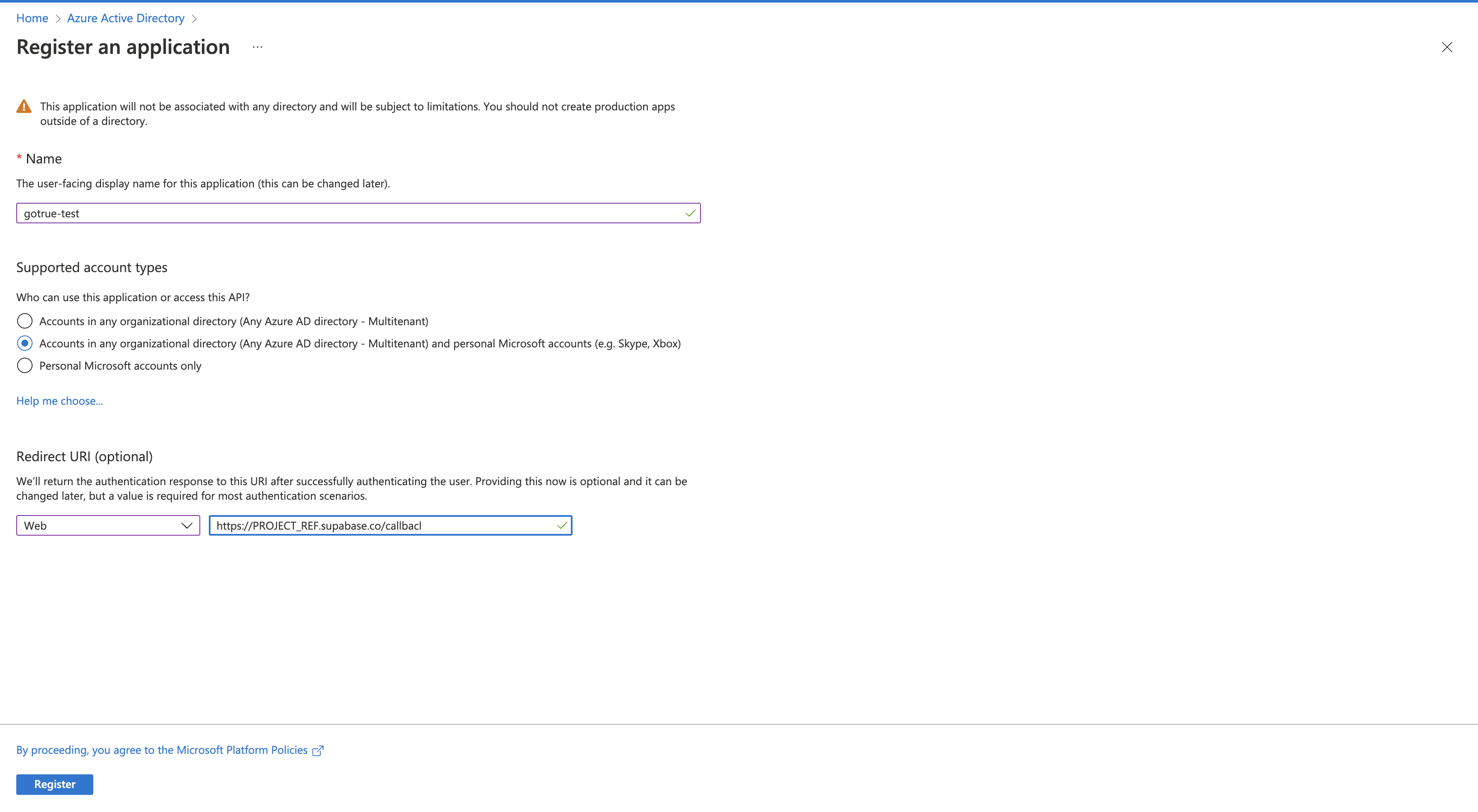
注册应用程序
- 在 Microsoft Entra ID 下,选择侧边栏中的 应用注册,然后选择 新注册
- 输入名称并选择支持的账户类型选项
- 指定一个 Web 重定向 URI,格式应为:
https://<project-ref>.supabase.co/auth/v1/callback - 最后点击屏幕底部的 注册

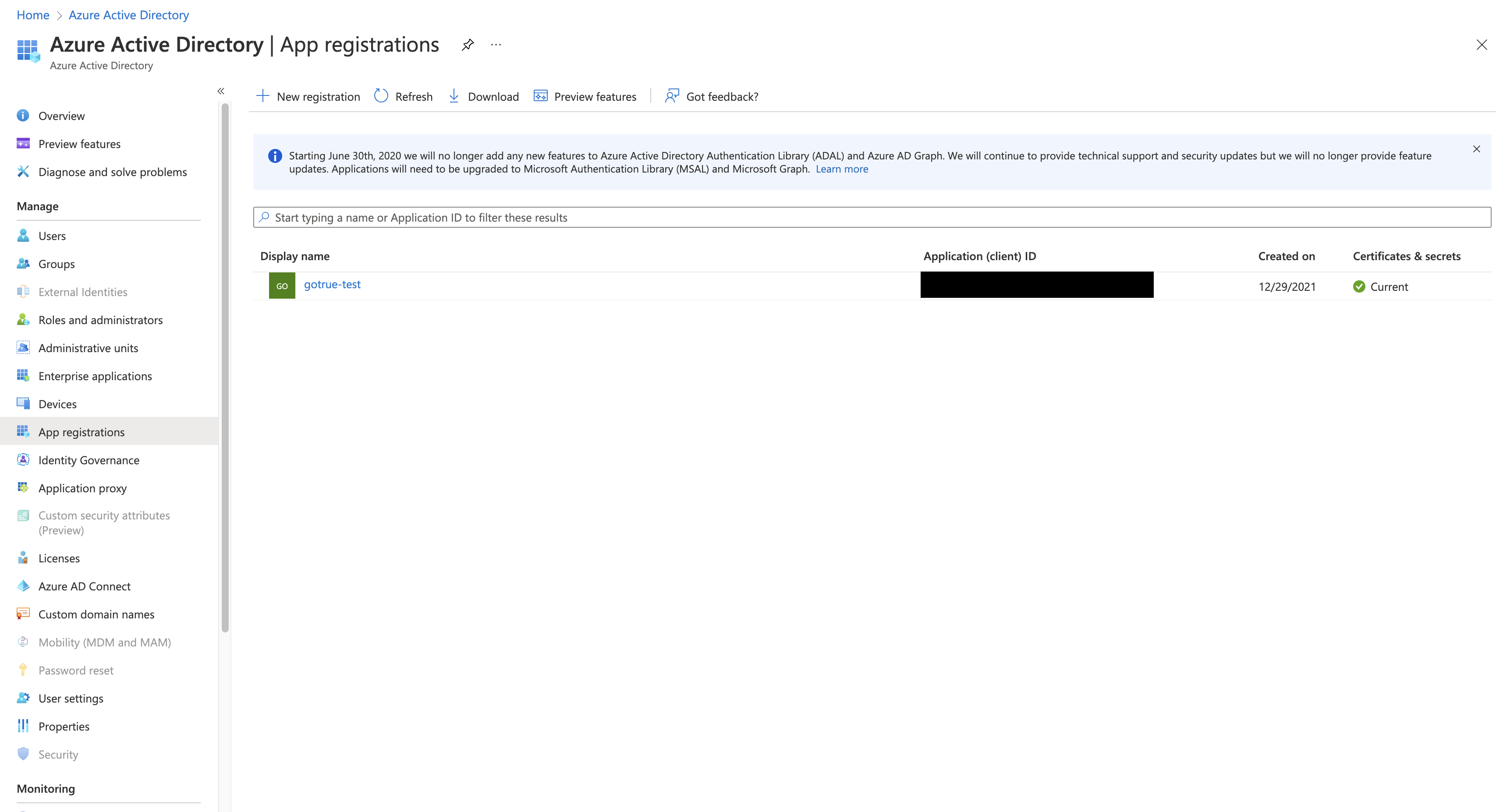
获取客户端ID和密钥
- 应用注册完成后,可以在应用注册列表的"应用程序(客户端)ID"列下找到客户端ID。
- 也可以在应用概览页面找到它。
- 将客户端ID填入Supabase Auth仪表盘的Azure配置界面。

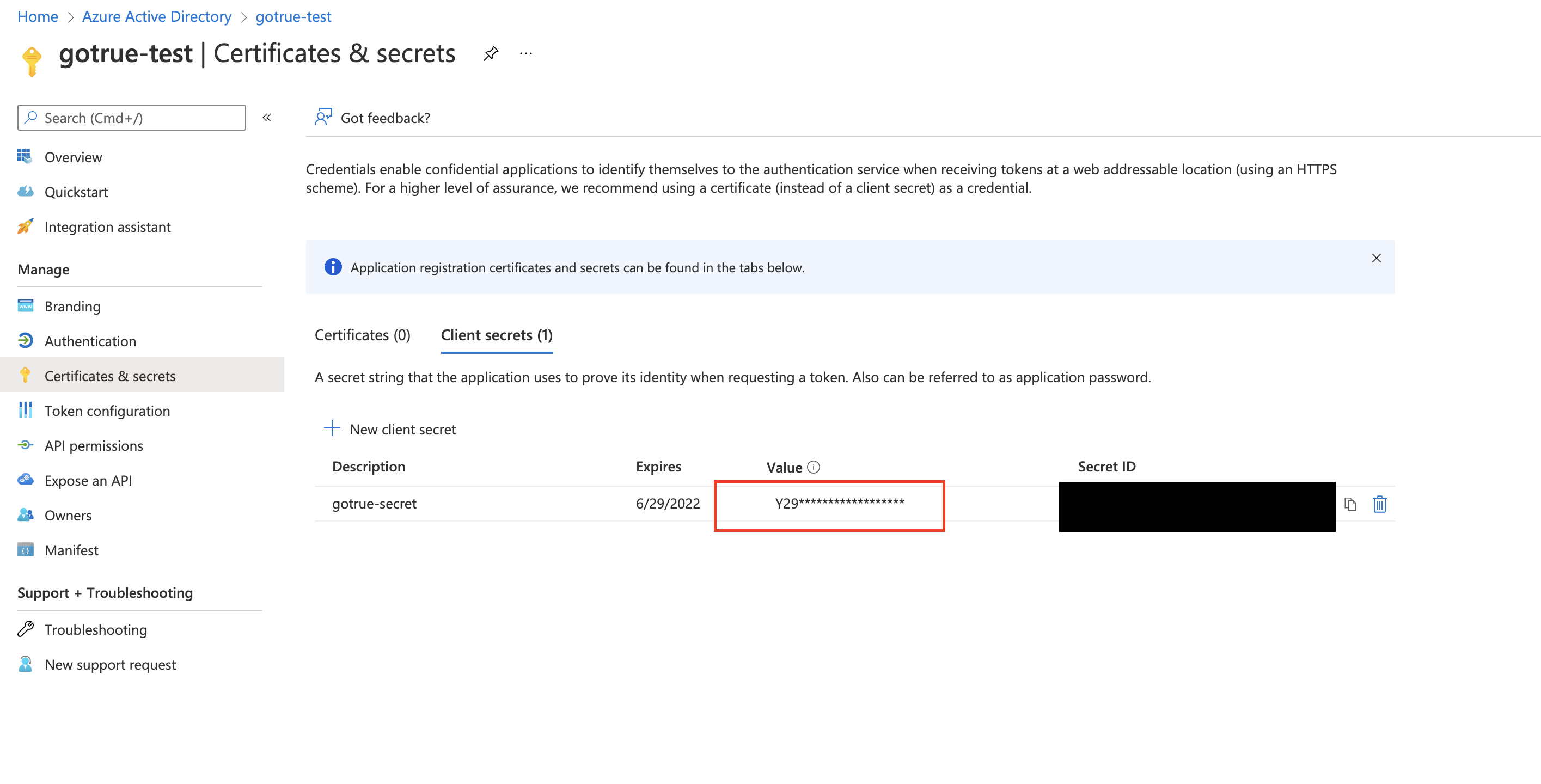
- 在应用概览页面选择"添加证书或密钥",然后打开"客户端密钥"选项卡。
- 选择"新建客户端密钥"创建新的客户端密钥。
- 选择密钥的首选过期时间。请确保提前在日历中记录此日期,以便有足够时间创建新密钥而不会导致服务中断。
- 密钥生成后,将"值"列(不是"密钥ID")填入Supabase Auth仪表盘的Azure配置界面。

防范未验证的电子邮件域名
Microsoft Entra ID 在某些情况下可能会发送未验证的电子邮件域名。这可能使您的项目面临安全漏洞,恶意用户可以借此冒充项目中已存在的账户。
此漏洞仅在以下至少一种情况下适用:
- 您已将 OAuth 应用程序的
authenticationBehaviors设置为允许未验证的电子邮件域名 - 您正在使用配置为"单租户"的 OAuth 应用程序(在支持的账户类型中)
- 您的 OAuth 应用程序是在 2023 年 6 月 20 日之后创建的(微软公布此漏洞之后),且该应用程序之前使用过未验证的电子邮件
这意味着大多数 OAuth 应用程序_不易受此漏洞影响_。
尽管如此,我们建议在 OAuth 应用程序上配置可选的 xms_edov 声明。该声明允许 Supabase Auth 准确判断 Microsoft Entra ID 发送的电子邮件地址是否经过验证。
配置步骤如下:
- 在 Azure 门户的 Microsoft Entra ID 中选择_应用注册_菜单
- 选择您的 OAuth 应用程序
- 在侧边栏中选择_清单_菜单
- 建议先备份 JSON 配置以防万一
- 找到
optionalClaims键 - 通过指定以下对象进行编辑:
12345678910111213141516171819202122232425"optionalClaims": { "idToken": [ { "name": "xms_edov", "source": null, "essential": false, "additionalProperties": [] }, { "name": "email", "source": null, "essential": false, "additionalProperties": [] } ], "accessToken": [ { "name": "xms_edov", "source": null, "essential": false, "additionalProperties": [] } ], "saml2Token": [] },
- 选择_保存_以应用新配置
配置租户URL(可选)
Microsoft Entra 租户是允许访问您项目的用户目录。此部分配置取决于您在 OAuth 注册时选择的 支持账户类型。
默认情况下,Supabase Auth 使用通用的 Microsoft 租户 (https://login.microsoftonline.com/common),通常允许任何 Microsoft 账户登录您的项目。根据您注册的 OAuth 应用程序类型,Microsoft Entra 会进一步限制可以访问您项目的账户类型。
如果您的应用在 支持账户类型 中注册为 仅限个人 Microsoft 账户,请将 Microsoft 租户设置为 consumers (https://login.microsoftonline.com/consumers)。
如果您的应用在 支持账户类型 中注册为 仅限我的组织,您可能需要为 Supabase Auth 配置组织的租户 URL。这将使用该租户的授权流程,并在 Supabase Auth 层级限制仅允许来自指定租户的 Microsoft 账户访问。
配置方法:在 Supabase Auth 的 Azure 提供商配置页面中,按照以下格式 https://login.microsoftonline.com/<tenant-id> 在 Azure 租户 URL 字段下存储对应的值。
将登录代码添加到客户端应用
Supabase Auth 要求 Azure 返回有效的电子邮件地址。因此您必须在 signInWithOAuth 方法中请求 email 作用域。
请确保在以下代码中使用正确的 supabase 客户端。
如果您未使用服务器端渲染或基于 cookie 的身份验证,可以直接使用 @supabase/supabase-js 中的 createClient。如果您正在使用服务器端渲染,请参阅 服务器端身份验证指南,了解创建 Supabase 客户端的说明。
当用户登录时,调用 signInWithOAuth() 并指定 azure 作为 provider:
12345678async function () { const { , } = await ..({ : 'azure', : { : 'email', }, })}以 PKCE 流程为例,比如在服务器端身份验证中,您需要额外的步骤来处理代码交换。调用 signInWithOAuth 时,提供一个指向回调路由的 redirectTo URL。此重定向 URL 应添加到您的重定向允许列表中。
在浏览器中,signInWithOAuth 会自动重定向到 OAuth 提供商的身份验证端点,然后再重定向到您的端点。
123456await ..({ , : { : `http://example.com/auth/callback`, },})在回调端点,处理代码交换以保存用户会话。
在 app/auth/callback/route.ts 创建一个新文件,并填充以下内容:
app/auth/callback/route.ts
12345678910111213141516171819202122232425262728293031323334import { NextResponse } from 'next/server'// 您根据服务器端身份验证说明创建的客户端import { createClient } from '@/utils/supabase/server'export async function GET(request: Request) { const { searchParams, origin } = new URL(request.url) const code = searchParams.get('code') // 如果参数中有 "next",则将其用作重定向 URL let next = searchParams.get('next') ?? '/' if (!next.startsWith('/')) { // 如果 "next" 不是相对 URL,则使用默认值 next = '/' } if (code) { const supabase = await createClient() const { error } = await supabase.auth.exchangeCodeForSession(code) if (!error) { const forwardedHost = request.headers.get('x-forwarded-host') // 负载均衡器之前的原始来源 const isLocalEnv = process.env.NODE_ENV === 'development' if (isLocalEnv) { // 我们可以确定中间没有负载均衡器,因此无需关注 X-Forwarded-Host return NextResponse.redirect(`${origin}${next}`) } else if (forwardedHost) { return NextResponse.redirect(`https://${forwardedHost}${next}`) } else { return NextResponse.redirect(`${origin}${next}`) } } } // 将用户重定向到带有说明的错误页面 return NextResponse.redirect(`${origin}/auth/auth-code-error`)}当用户登出时,调用 signOut() 从浏览器会话和 localStorage 中移除用户及相关对象:
123async function () { const { } = await ..()}获取提供商的刷新令牌
Azure OAuth2.0 默认不会返回 provider_refresh_token。如果您需要获取 provider_refresh_token,需要包含以下作用域:
12345678async function () { const { , } = await ..({ : 'azure', : { : 'offline_access', }, })}