使用 WorkOS 实现 SSO 和社交登录
使用 WorkOS 实现社交登录
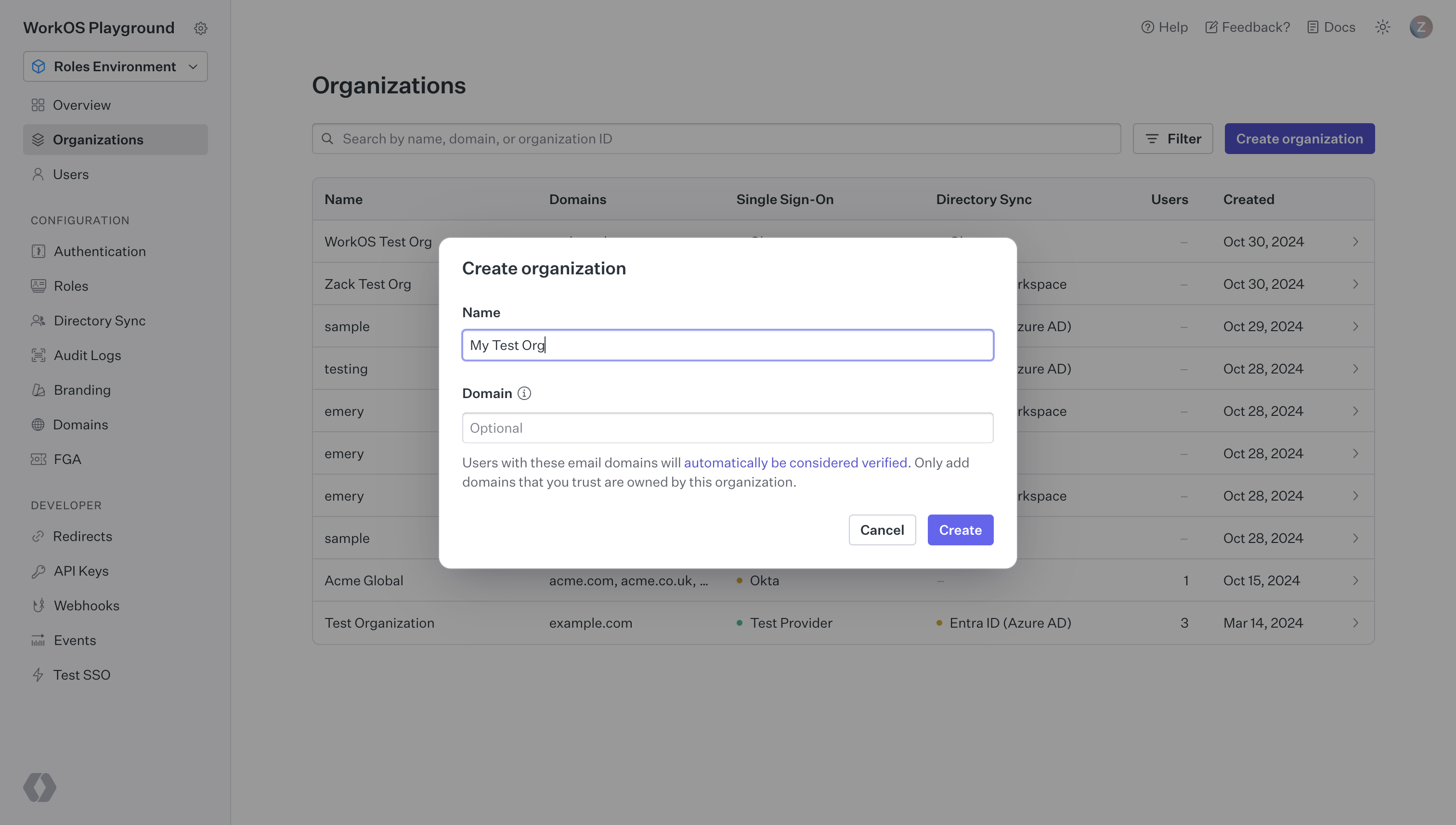
第一步:创建 WorkOS 组织
登录 WorkOS 仪表板,访问 Organizations 标签页创建组织。

或者,您也可以通过 WorkOS API 创建组织。
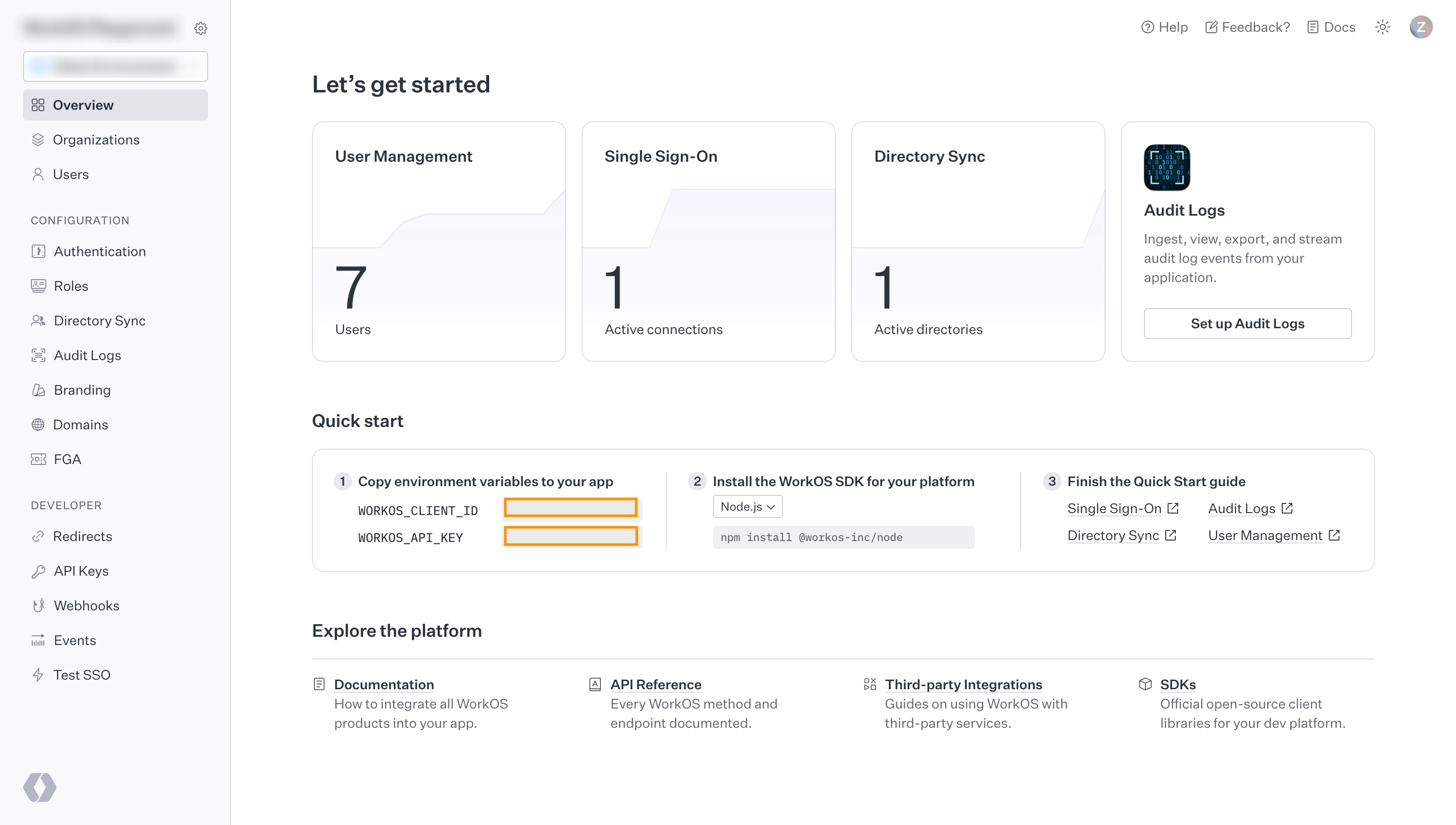
第二步:获取 Client ID 和 WORKOS_API_KEY 值

访问 WorkOS 仪表板的入门页面。从 Quickstart 面板复制以下值:
WORKOS_CLIENT_IDWORKOS_API_KEY
必须登录才能查看这些值。
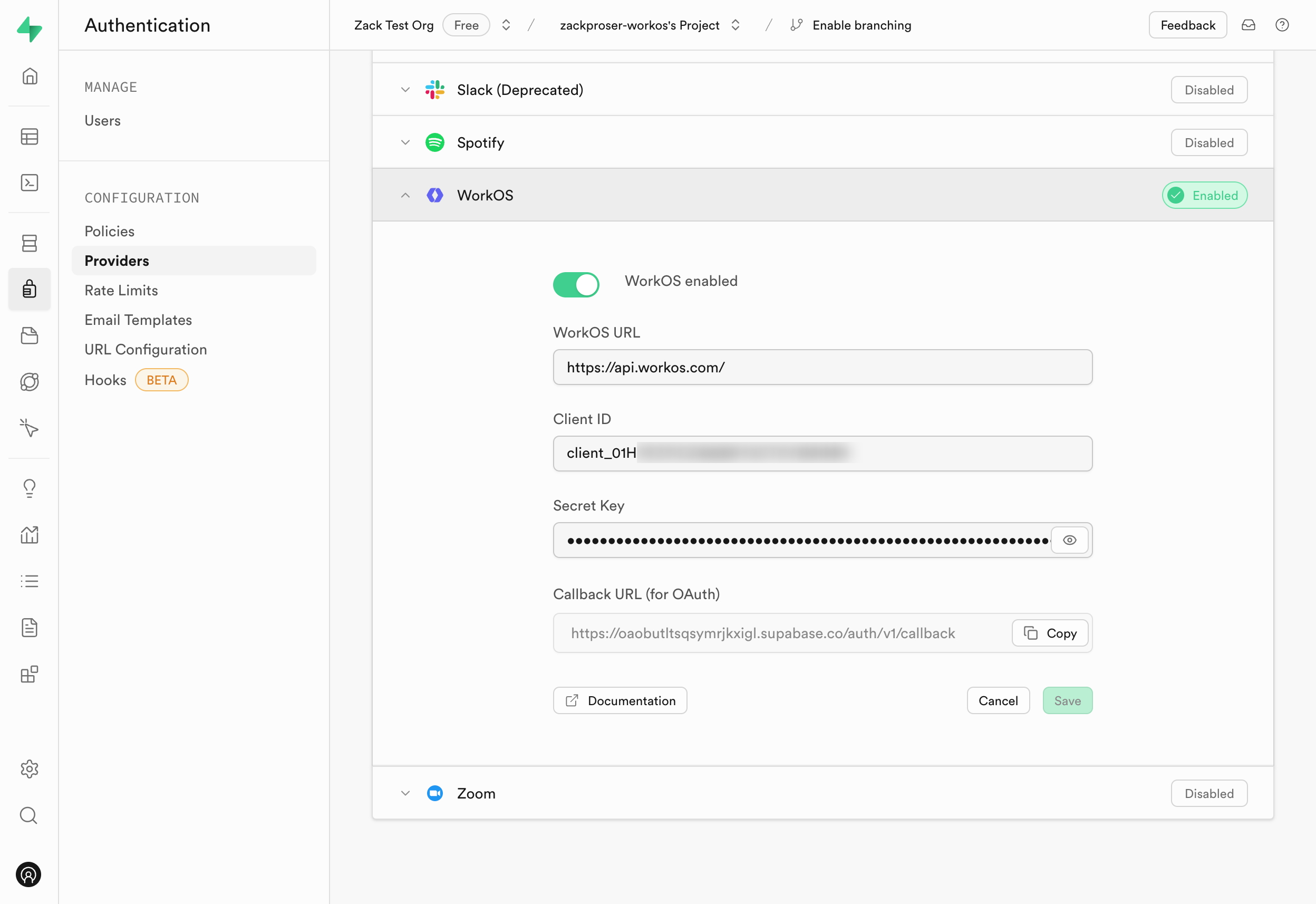
第三步:将 WorkOS 凭证添加到 Supabase 项目

- 进入 Supabase 项目仪表板
- 在左侧边栏点击 Authentication 图标(靠近顶部)
- 点击 Configuration 部分下的 Providers
- 从折叠列表中点击 WorkOS 展开
- 将
WorkOS Enabled开关切换为 ON - 在 WorkOS URL 字段输入
https://api.workos.com - 输入上一步保存的 WorkOS Client ID 和 WorkOS Client Secret
- 复制表单中的
Callback URL (for OAuth)值并妥善保存 - 点击 Save 保存
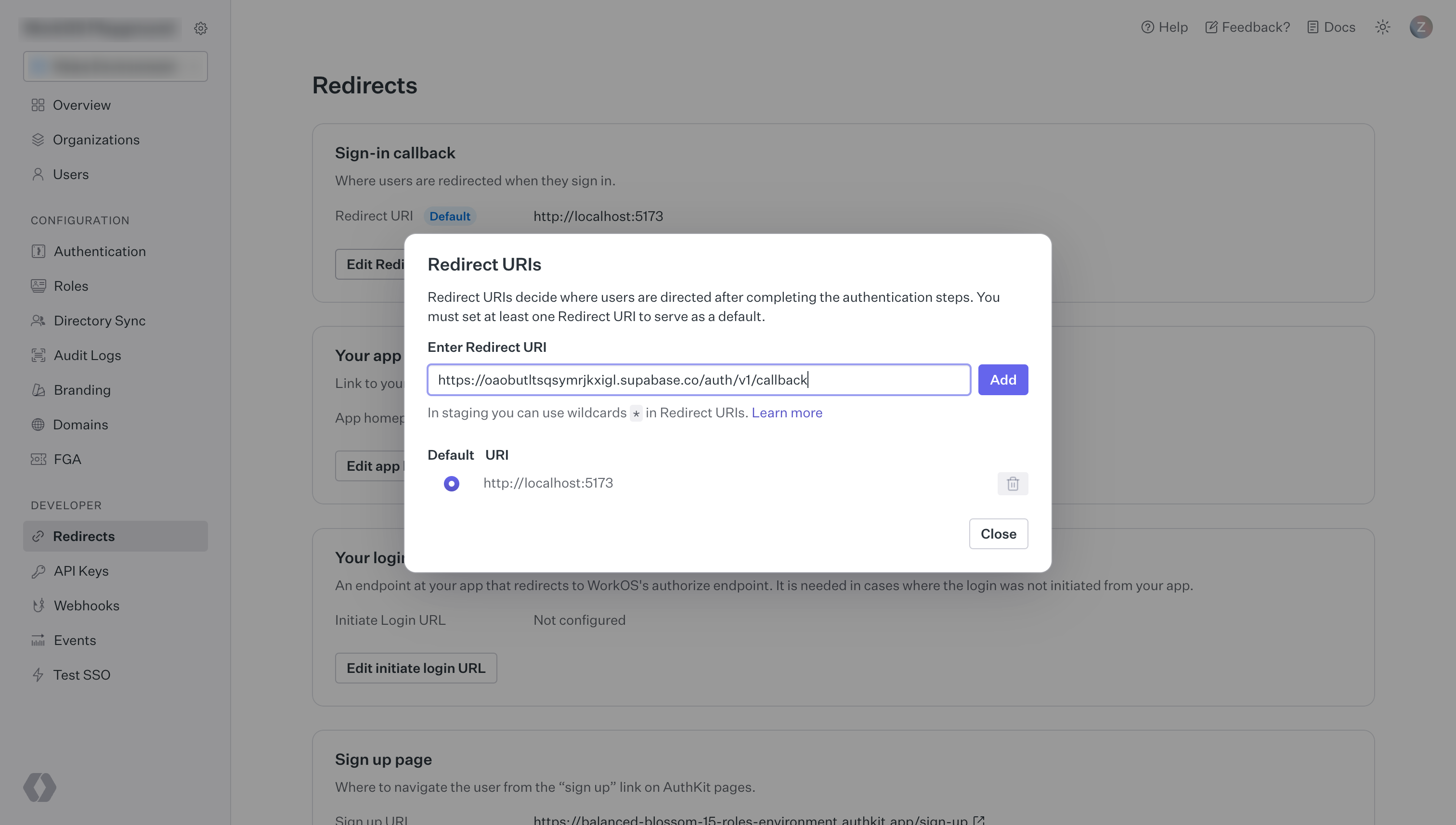
第四步:在 WorkOS 仪表板中设置 Supabase 重定向 URI
访问 WorkOS 仪表板,点击左侧导航面板中的 redirects 按钮。
在重定向页面,输入您在上一步保存的 Supabase 项目的 Callback URL (for OAuth),如下图所示:

步骤 5. 在客户端应用中添加登录代码
当用户登录时,调用 signInWithOAuth 方法并指定 workos 作为身份提供商(provider)。
123456789101112131415async function () { const { , } = await ..({ : 'workos', : { : 'http://example.com/auth/v1/callback', // 确保您的重定向URL已在Supabase仪表板Auth设置中配置 : { : '<connection_id>', }, }, }) if (.) { (.) // 使用您的服务器或框架的重定向API }}您可以在WorkOS仪表板的Organizations选项卡下找到connection_id。选择您的组织后点击View connection查看连接。
在您指定的回调URL中,将授权码(code)交换为已登录的用户资料:
123456789101112131415161718192021222324252627282930313233import { NextResponse } from 'next/server'import { createClient } from '@/utils/supabase/server'export async function GET(request: Request) { const { searchParams, origin } = new URL(request.url) const code = searchParams.get('code') // 如果参数中包含"next",则将其用作重定向URL let next = searchParams.get('next') ?? '/' if (!next.startsWith('/')) { // 如果"next"不是相对URL,则使用默认值 next = '/' } if (code) { const supabase = await createClient() const { error } = await supabase.auth.exchangeCodeForSession(code) if (!error) { const forwardedHost = request.headers.get('x-forwarded-host') // 负载均衡器前的原始来源 const isLocalEnv = process.env.NODE_ENV === 'development' if (isLocalEnv) { // 开发环境中可以确定没有负载均衡器,因此无需关注X-Forwarded-Host return NextResponse.redirect(`${origin}${next}`) } else if (forwardedHost) { return NextResponse.redirect(`https://${forwardedHost}${next}`) } else { return NextResponse.redirect(`${origin}${next}`) } } } // 将用户重定向至错误页面并显示说明 return NextResponse.redirect(`${origin}/auth/auth-code-error`)}