使用 Kakao 登录
要为您的项目启用 Kakao 认证,您需要先在 Kakao 开发者平台创建 OAuth 应用,然后将应用凭证添加到 Supabase 仪表板。
概述
Kakao OAuth 配置包含六个主要步骤:
- 在 Kakao 开发者门户创建并配置应用
- 获取
REST API key- 这将作为client_id使用 - 生成
Client secret code- 这将作为client_secret使用 - 在 Kakao 开发者门户进行额外配置
- 将
client_id和client_secret添加到您的 Supabase 项目 - 在 Supabase JS 客户端应用中添加登录代码
访问 Kakao 开发者账户
- 前往 Kakao 开发者门户
- 点击右上角
Login登录

创建并配置应用
- 进入
My Application - 点击顶部
Add an application - 填写应用信息:
- 应用图标
- 应用名称
- 公司名称
- 点击右下角
Save
获取 REST API key
该密钥将作为 API 调用时的 client_id 用于用户认证。
- 进入
My Application - 点击您的应用
- 系统会跳转到应用的
Summary标签页 - 在
App Keys部分可以看到REST API key- 该 ID 后续将作为您的client_id
查找回调 URL
下一步需要一个回调URL,格式如下:https://<项目引用>.supabase.co/auth/v1/callback
- 前往您的 Supabase项目仪表板
- 点击左侧边栏中的 “身份验证” 图标
- 在 “配置” 部分下点击 “提供商”
- 从手风琴列表中点击 Kakao 展开,您将找到 回调URL,您可以点击 “复制” 将其复制到剪贴板
要使用Supabase CLI在本地测试OAuth,请参阅 本地开发文档。
- 要在 Kakao 添加回调 URL,请前往
Product settings>Kakao Login>Redirect URI
生成并激活 client_secret
- 进入
产品设置>Kakao登录>安全 - 点击
Kakao登录开关启用 Kakao 登录功能 - 点击底部的
生成代码按钮生成客户端密钥代码—— 这将作为您 Supabase 项目的client_secret - 在
激活状态部分选择启用以确保客户端密钥代码已启用
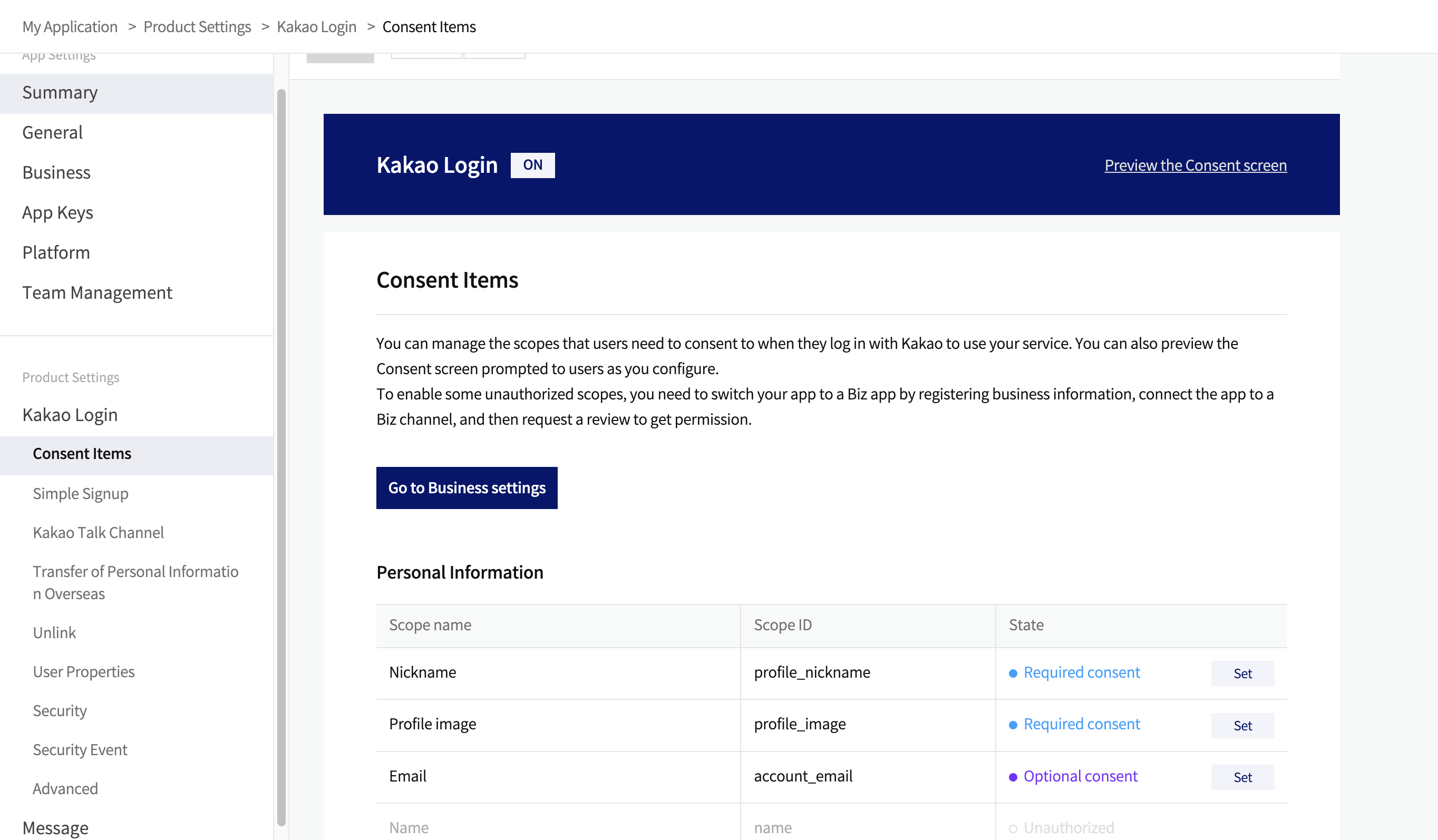
在 Kakao 开发者门户进行额外配置
- 确保
Kakao登录标签页中的登录功能已启用 - 在"同意项目"下设置以下权限范围:account_email、profile_image、profile_nickname

将您的 OAuth 凭证添加到 Supabase
- 前往您的 Supabase项目仪表板
- 在左侧边栏中,点击 “身份验证” 图标(靠近顶部)
- 在 “配置” 部分下,点击“提供商”
- 从手风琴列表中点击 Kakao 展开,并将 Kakao 已启用 切换为 “开”
- 输入您在上一步中保存的 Kakao 客户端ID 和 Kakao 客户端密钥
- 点击 “保存”
在客户端应用中添加登录代码
请确保在以下代码中使用正确的 supabase 客户端。
如果您未使用服务器端渲染或基于 cookie 的身份验证,可以直接使用 @supabase/supabase-js 中的 createClient。如果您正在使用服务器端渲染,请参阅 服务器端身份验证指南,了解创建 Supabase 客户端的说明。
当用户登录时,调用 signInWithOAuth() 方法并指定 provider 参数为 kakao:
12345async function () { const { , } = await ..({ : 'kakao', })}以 PKCE 流程为例,比如在服务器端身份验证中,您需要额外的步骤来处理代码交换。调用 signInWithOAuth 时,提供一个指向回调路由的 redirectTo URL。此重定向 URL 应添加到您的重定向允许列表中。
在浏览器中,signInWithOAuth 会自动重定向到 OAuth 提供商的身份验证端点,然后再重定向到您的端点。
123456await ..({ , : { : `http://example.com/auth/callback`, },})在回调端点,处理代码交换以保存用户会话。
在 app/auth/callback/route.ts 创建一个新文件,并填充以下内容:
app/auth/callback/route.ts
12345678910111213141516171819202122232425262728293031323334import { NextResponse } from 'next/server'// 您根据服务器端身份验证说明创建的客户端import { createClient } from '@/utils/supabase/server'export async function GET(request: Request) { const { searchParams, origin } = new URL(request.url) const code = searchParams.get('code') // 如果参数中有 "next",则将其用作重定向 URL let next = searchParams.get('next') ?? '/' if (!next.startsWith('/')) { // 如果 "next" 不是相对 URL,则使用默认值 next = '/' } if (code) { const supabase = await createClient() const { error } = await supabase.auth.exchangeCodeForSession(code) if (!error) { const forwardedHost = request.headers.get('x-forwarded-host') // 负载均衡器之前的原始来源 const isLocalEnv = process.env.NODE_ENV === 'development' if (isLocalEnv) { // 我们可以确定中间没有负载均衡器,因此无需关注 X-Forwarded-Host return NextResponse.redirect(`${origin}${next}`) } else if (forwardedHost) { return NextResponse.redirect(`https://${forwardedHost}${next}`) } else { return NextResponse.redirect(`${origin}${next}`) } } } // 将用户重定向到带有说明的错误页面 return NextResponse.redirect(`${origin}/auth/auth-code-error`)}当用户登出时,调用 signOut() 方法将其从浏览器会话和localStorage中移除:
123async function signOut() { const { error } = await supabase.auth.signOut()}使用 Kakao 登录 JS SDK
Kakao 登录 JS SDK 是 Kakao 官方提供的 SDK,用于在网站上验证 Kakao 用户身份。
将 Kakao API 返回的授权码 交换为 ID Token。
例如,以下代码展示如何获取 ID Token:
1234567891011121314151617181920const requestUrl = new URL(request.url);const code = requestUrl.searchParams.get('code');if (code) { const res = await fetch('https://kauth.kakao.com/oauth/token', { method: 'POST', headers: { 'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8', }, body: new URLSearchParams({ grant_type: 'authorization_code', client_id: '<CLIENT_ID>', redirect_uri: '<url>/api/auth/kakao/oidc', code, client_secret: '<CLIENT_SECRET>', }), }); const {id_token} = await res.json();}使用 ID Token 进行登录:
1234const res = await auth.signInWithIdToken({ provider: 'kakao', token: id_token,});配置步骤
- 在 Kakao 开发者门户的应用仪表板中,将 OpenID Connect 激活 设置为 "ON" 状态。
- 在 scope 中添加
openid以及您希望获取用户同意的其他权限范围值。