使用 Figma 登录
要为您的项目启用 Figma 认证,您需要设置一个 Figma OAuth 应用并将应用凭证添加到 Supabase 仪表板中。
概述
为应用程序设置 Figma 登录包含 3 个部分:
- 在 Figma 开发者页面 创建并配置 Figma 应用
- 将 Figma 的
client_id和client_secret添加到您的 Supabase 项目 - 将登录代码添加到您的 Supabase JS 客户端应用
访问 Figma 开发者页面
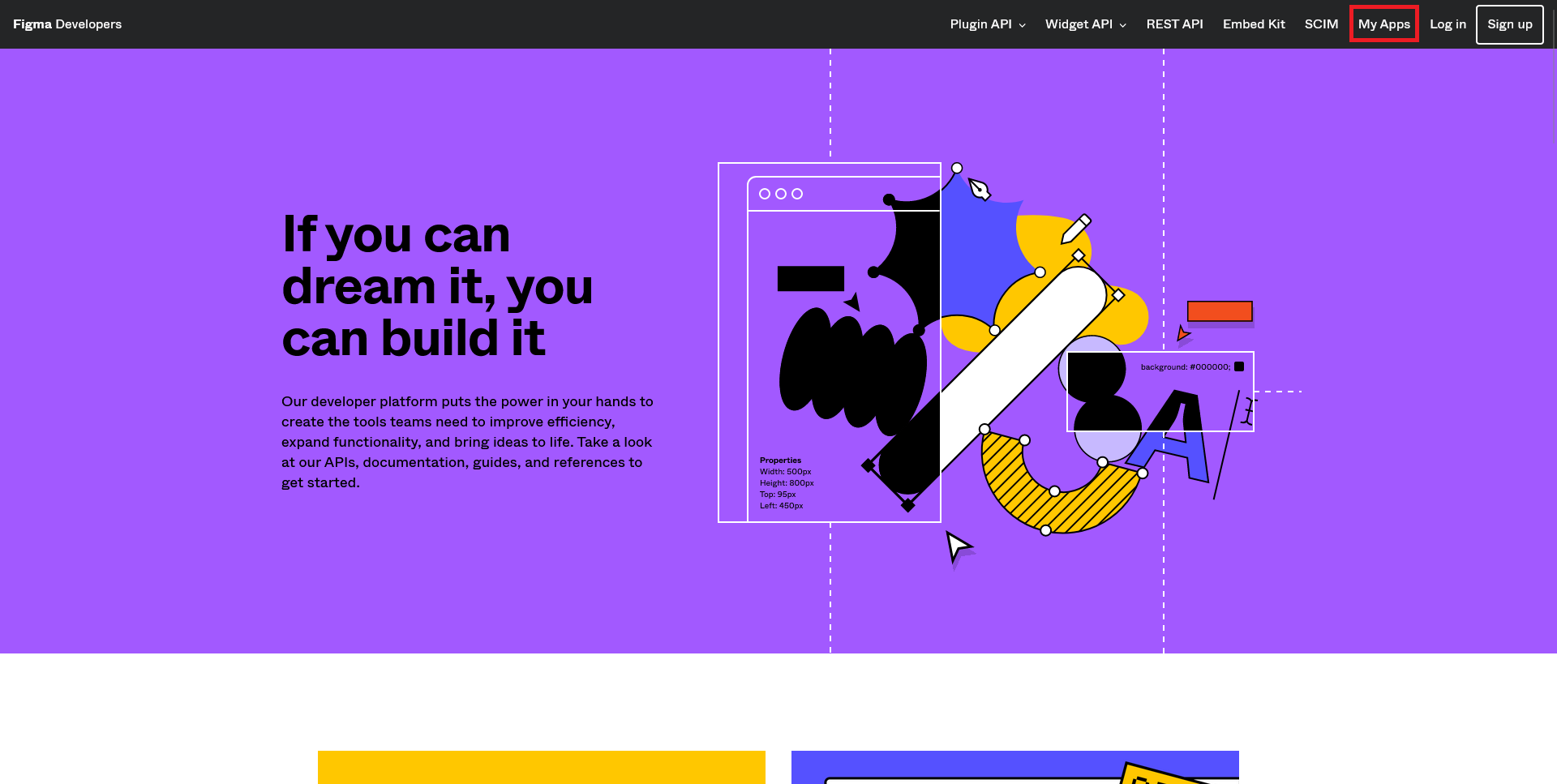
- 前往 Figma 开发者页面
- 点击右上角的
My apps - 登录(如果需要)

获取回调 URL
下一步需要一个回调URL,格式如下:https://<项目引用>.supabase.co/auth/v1/callback
- 前往您的 Supabase项目仪表板
- 点击左侧边栏中的 “身份验证” 图标
- 在 “配置” 部分下点击 “提供商”
- 从手风琴列表中点击 Figma 展开,您将找到 回调URL,您可以点击 “复制” 将其复制到剪贴板
要使用Supabase CLI在本地测试OAuth,请参阅 本地开发文档。
创建 Figma OAuth 应用
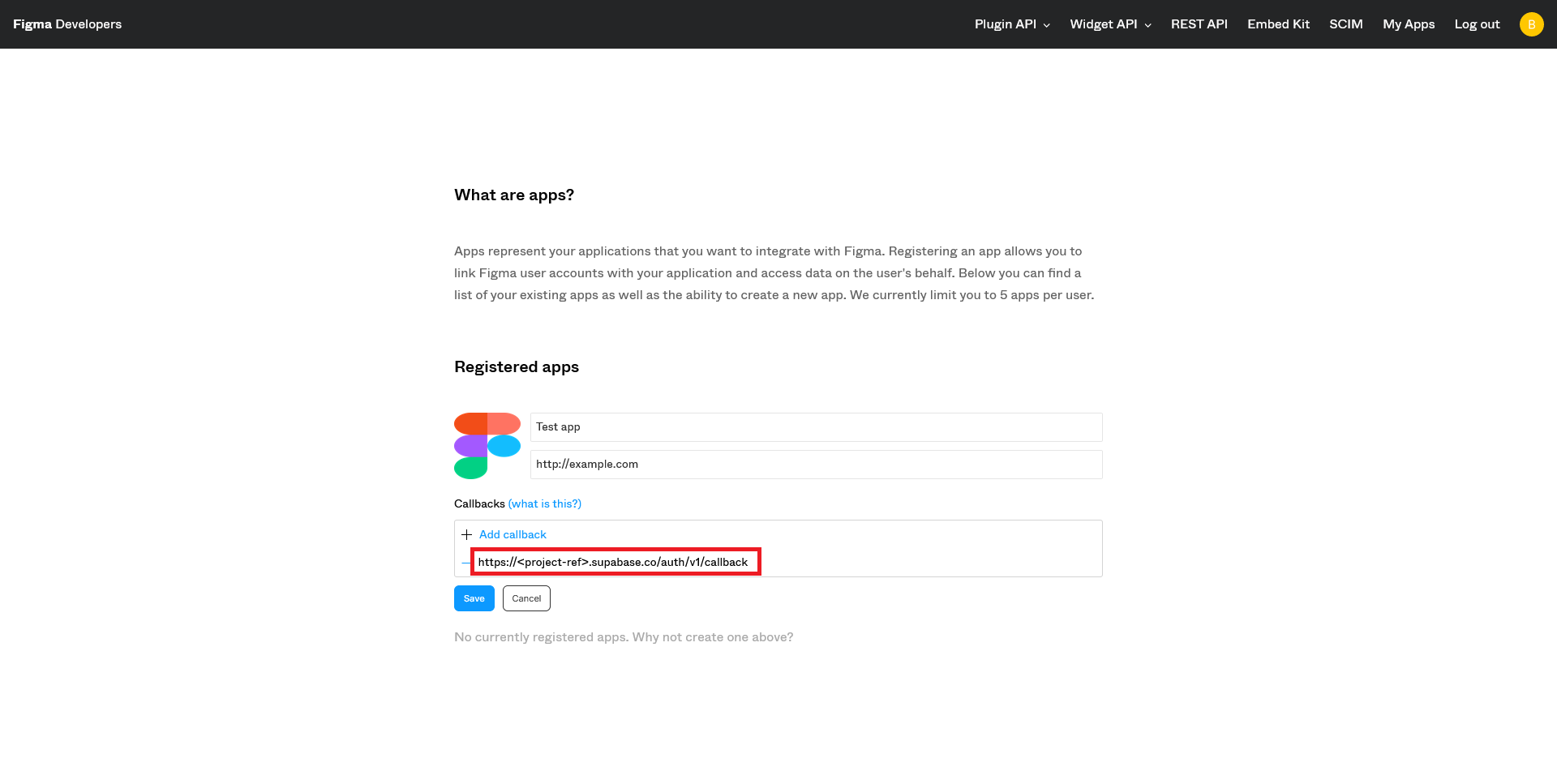
- 输入您的
应用名称、网站 URL并上传应用图标 - 点击
添加回调 - 添加您的
回调 URL - 点击
保存

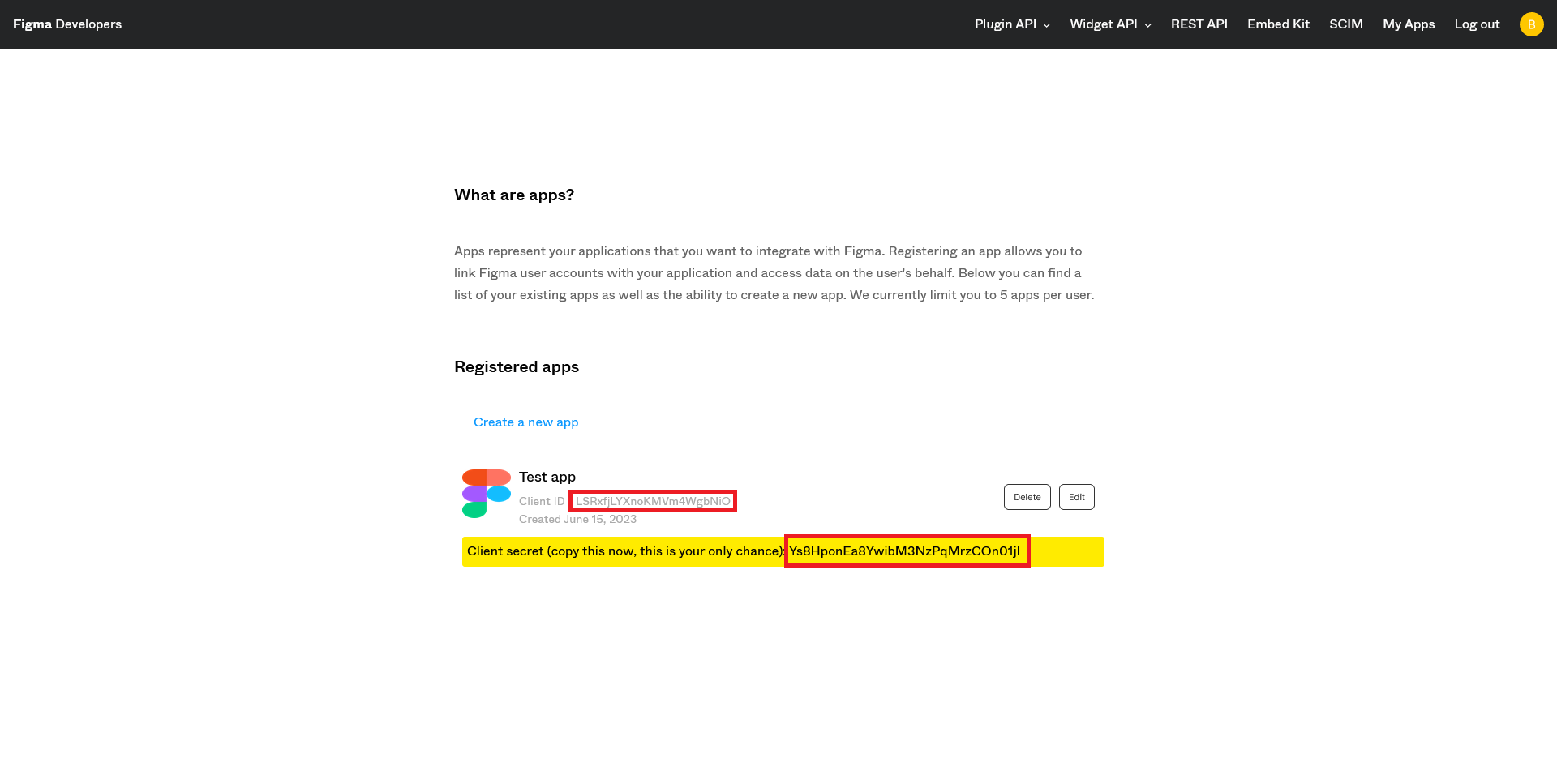
- 复制并保存新生成的
Client ID - 复制并保存新生成的
Client Secret

将 Figma 凭证输入到 Supabase 项目中
- 前往您的 Supabase项目仪表板
- 在左侧边栏中,点击 “身份验证” 图标(靠近顶部)
- 在 “配置” 部分下,点击“提供商”
- 从手风琴列表中点击 Figma 展开,并将 Figma 已启用 切换为 “开”
- 输入您在上一步中保存的 Figma 客户端ID 和 Figma 客户端密钥
- 点击 “保存”
将登录代码添加到客户端应用
请确保在以下代码中使用正确的 supabase 客户端。
如果您未使用服务器端渲染或基于 cookie 的身份验证,可以直接使用 @supabase/supabase-js 中的 createClient。如果您正在使用服务器端渲染,请参阅 服务器端身份验证指南,了解创建 Supabase 客户端的说明。
当用户登录时,调用 signInWithOAuth() 并将 figma 作为 provider 参数:
12345async function () { const { , } = await ..({ : 'figma', })}以 PKCE 流程为例,比如在服务器端身份验证中,您需要额外的步骤来处理代码交换。调用 signInWithOAuth 时,提供一个指向回调路由的 redirectTo URL。此重定向 URL 应添加到您的重定向允许列表中。
在浏览器中,signInWithOAuth 会自动重定向到 OAuth 提供商的身份验证端点,然后再重定向到您的端点。
123456await ..({ , : { : `http://example.com/auth/callback`, },})在回调端点,处理代码交换以保存用户会话。
在 app/auth/callback/route.ts 创建一个新文件,并填充以下内容:
app/auth/callback/route.ts
12345678910111213141516171819202122232425262728293031323334import { NextResponse } from 'next/server'// 您根据服务器端身份验证说明创建的客户端import { createClient } from '@/utils/supabase/server'export async function GET(request: Request) { const { searchParams, origin } = new URL(request.url) const code = searchParams.get('code') // 如果参数中有 "next",则将其用作重定向 URL let next = searchParams.get('next') ?? '/' if (!next.startsWith('/')) { // 如果 "next" 不是相对 URL,则使用默认值 next = '/' } if (code) { const supabase = await createClient() const { error } = await supabase.auth.exchangeCodeForSession(code) if (!error) { const forwardedHost = request.headers.get('x-forwarded-host') // 负载均衡器之前的原始来源 const isLocalEnv = process.env.NODE_ENV === 'development' if (isLocalEnv) { // 我们可以确定中间没有负载均衡器,因此无需关注 X-Forwarded-Host return NextResponse.redirect(`${origin}${next}`) } else if (forwardedHost) { return NextResponse.redirect(`https://${forwardedHost}${next}`) } else { return NextResponse.redirect(`${origin}${next}`) } } } // 将用户重定向到带有说明的错误页面 return NextResponse.redirect(`${origin}/auth/auth-code-error`)}当用户登出时,调用 signOut() 从浏览器会话和localStorage中移除用户信息:
123async function () { const { } = await ..()}